728 字
4 分鐘
JS 地下城 1F - 九九乘法表
前言
挑戰內容是要使用 JavaScript for 迴圈技巧將九九乘法表的算式印在畫面上。大學的時候就寫過九九乘法表,印象中是要用雙迴圈來處理,覺得程式部分不難,比較花時間的是要將畫面刻得與設計稿一致。
因此,我先將畫面刻出來,乘法算式部分先用 HTML 寫出 mock 內容,以便於稍後使用 JavaScript 將 HTML 架構以動態方式組成並印出於畫面中。
使用技術
畫面:
原先要使用手刻的方式將畫面刻出來,刻了一下發覺會不斷用到
flex來排版,自己寫 utilities 較花時間。因此放棄手刻,直接使用 Bootstrap 5 的utilities。程式:
使用 JavaScript
for迴圈及ES6語法。
畫面撰寫
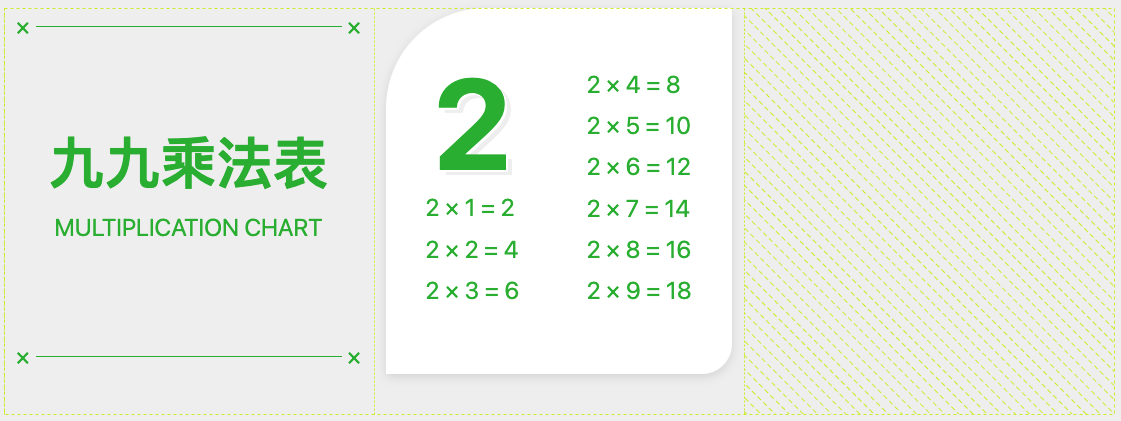
設計稿
畫面拆解及實作
預計將最外層架構拆解成九宮格,使用
ul>li*9排版。
將標題及第一個被乘數先 mock 寫在畫面上,方便觀看及調整樣式。

index.html 1<ul2class="row row-cols-1 row-cols-md-2 row-cols-lg-3 pt-5 pb-5 list-unstyled"3id="multiChart"4>5<li6class="col d-flex flex-column justify-content-between"7style="height: 366px"8>9<div10class="position-relative d-flex justify-content-between align-items-center text-success fs-4"11>12<span>×</span>13<span class="deco-line"></span>14<span>×</span>15</div>16<h1 class="text-center text-success">17<span class="display-4 fw-bold d-block">九九乘法表</span>18<span class="fw-normal fs-4">MULTIPLICATION CHART</span>19</h1>20<div21class="position-relative d-flex justify-content-between align-items-center text-success fs-4"22>23<span>×</span>24<span class="deco-line"></span>25<span>×</span>26</div>27</li>28<li class="col">29<ul class="multi-area">30<li class="multiplicand"><span>2</span></li>31<li>2 × 1 = 2</li>32<li>2 × 2 = 4</li>33<li>2 × 3 = 6</li>34<li>2 × 4 = 8</li>35<li>2 × 5 = 10</li>36<li>2 × 6 = 12</li>37<li>2 × 7 = 14</li>38<li>2 × 8 = 16</li>39<li>2 × 9 = 18</li>40</ul>41</li>42</ul>樣式設定。
_index.scss 1ul {2margin-bottom: 0;3}45.deco-line {6height: 1px;7width: calc(100% - 40px);8background-color: #2EB738;9}1011.multi-area {12display: flex;13flex-direction: column;14flex-wrap: wrap;15justify-content: space-between;16align-content: space-between;17height: 366px;18border-radius: 100px 0 30px 0;19background-color: #fff;20padding: 64px 40px;21margin-bottom: 40px;22box-shadow: 0px 3px 10px #d8d8d8;23list-style: none;24font-size: 24px;25color: #2EB738;26li {27line-height: 1;28margin-bottom: 8px;29&.multiplicand {30font-size: 128px;31line-height: 106px;32font-weight: bold;33text-align: center;34text-shadow: 2px 2px $white, 6px 5px 0 $gray-100;35span {36line-height: 100px;37vertical-align: top;38}39}40}41}
程式撰寫
使用 JavaScript 將 mock 被乘數 HTML 內容跑迴圈印出。
被乘數 HTML 結構:
index.html 1<ul2class="row row-cols-1 row-cols-md-2 row-cols-lg-3 pt-5 pb-5 list-unstyled"3id="multiChart"4>23 collapsed lines5<li6class="col d-flex flex-column justify-content-between"7style="height: 366px"8>9<div10class="position-relative d-flex justify-content-between align-items-center text-success fs-4"11>12<span>×</span>13<span class="deco-line"></span>14<span>×</span>15</div>16<h1 class="text-center text-success">17<span class="display-4 fw-bold d-block">九九乘法表</span>18<span class="fw-normal fs-4">MULTIPLICATION CHART</span>19</h1>20<div21class="position-relative d-flex justify-content-between align-items-center text-success fs-4"22>23<span>×</span>24<span class="deco-line"></span>25<span>×</span>26</div>27</li>28<li class="col">29<ul class="multi-area">30<li class="multiplicand"><span>2</span></li>31<li>2 × 1 = 2</li>32<li>2 × 2 = 4</li>33<li>2 × 3 = 6</li>34<li>2 × 4 = 8</li>35<li>2 × 5 = 10</li>36<li>2 × 6 = 12</li>37<li>2 × 7 = 14</li>38<li>2 × 8 = 16</li>39<li>2 × 9 = 18</li>40</ul>41</li>42</ul>使用
for迴圈將index.html28 ~ 41 行 mock 片段以字串加變數組成,即可跑出完整的九九乘法表。確認樣式沒問題就可以刪掉或註解 mock 片段了。script.js 1const multiChart = document.getElementById('multiChart');23for (let x = 2; x < 10; x++) {4const multiWrapper = document.createElement('li');5multiWrapper.setAttribute('class', 'col');67const multiArea = document.createElement('ul');8multiArea.setAttribute('class', 'multi-area')9multiArea.innerHTML = `<li class="multiplicand"><span>${x}</span></li>`;1011for (let y = 1; y < 10; y++) {12multiArea.innerHTML += `<li>${x} × ${y} = ${x * y}</li>`;13}1415multiWrapper.appendChild(multiArea);16multiChart.appendChild(multiWrapper);17}
完整程式碼及 Demo
GitHub PageJS 地下城 1F - 九九乘法表
https://bearkern.github.io/posts/2024/03/22/multiplication-chart/
