為什麼開始寫部落格
在寫 JS 地下城的挑戰時,要提交寫好的內容,其中一項是撰寫技術文章,雖然是選填的內容,為了提交完整還是決定寫部落格,完美主義使然,就是這麼簡單的理由。雖然課程推薦使用 medium 撰寫文章,但想要有自己喜歡的部落格樣式,因此開始研究怎麼建立個人化部落格。
寫部落格的好處
雖然是為了提交挑戰而開始撰寫部落格,但寫部落格還是有好處的:
- 紀錄學到的技術,方便之後忘記時能快速回憶。
- 在撰寫的過程中,也加深自己對於技術的用法。
使用資源
一開始參考六角學院卡斯伯老師錄製的影片使用 Hexo 建構個人化部落格,使用 Hexo 建立好了部落格,並找到喜歡的 theme - vivia 套用。在改 theme 的過程中,發現 logo 太難改了,又看到此 theme 的作者有出了 Astro 版本,內容好改很多,加上 Astro 支援 transition 轉場效果,看起來虛華很多。因此一入坑 Hexo 就馬上跳坑 Astro 了。
建立部落格遇到的問題及解決方法
在建立部落格時,直接使用 theme 作者所寫的 How to Use 照著步驟操作就可以在本機執行了。
將 theme 客製成自己的 blog 後,部署到 Github Pages,為了部署方便,使用了 GitHub Actions。第一次使用 GitHub Actions,想說按照 Astro 官網所提供的 Configure a GitHub Action 就能成功部署了吧!?
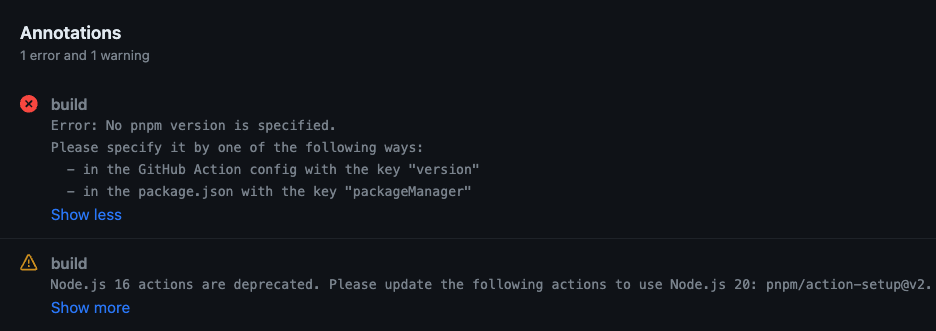
沒想到在部署的過程中頻頻發生錯誤,看了一下錯誤都是 node.js, pnpm 版本的問題。
照著錯誤指示升級了版本,又發生了新的錯誤,但照著這個錯誤提示 Process completed with exit code 1. google 根本找不到解法。
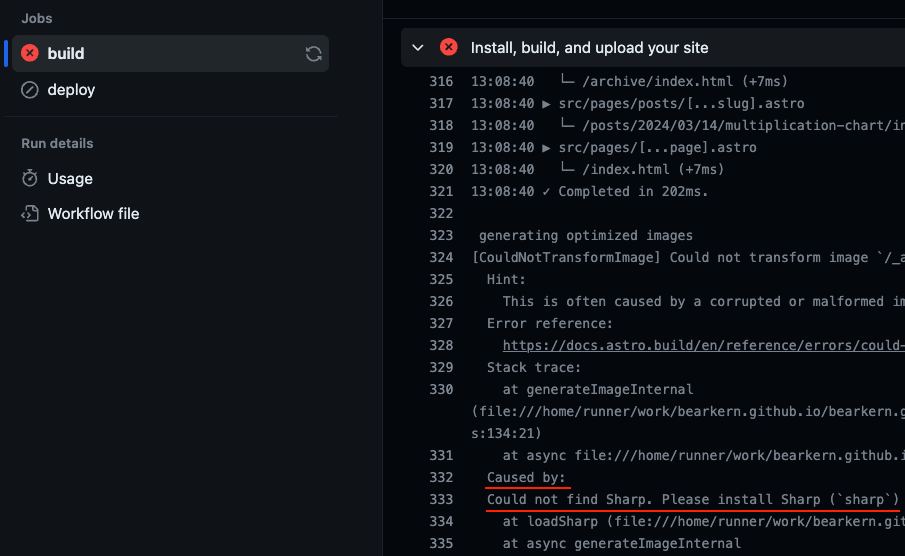
在問了六角的同學後,才知道原來錯誤發生在 build 展開後細節的 333 行,Could not find Sharp. Please install Sharp...
使用關鍵字 google,找到 Astro 官網的 Could not find Sharp.,照著操作之後,終於能順利使用 Github Actions 部署到 Github Pages 了,可喜可賀 🎉
總結
之前就很想建立部落格,但覺得要建立個人化部落格好像很難。感謝有六角大神同學 - 上竣的協助,覺得可以試試看。在過程中遇到了一些問題,也都逐步解決了,建立成功後覺得自己達成了一項待辦清單,很有成就感。
建立好部落格,不知道怎麼開始撰寫文章?這邊也提供上竣分享的撰寫流程,會更有方向:
- 描述為什麼要寫?
- 紀錄遇到的問題及解決方法
- 心得、總結
- 作品 Demo
這是我的第一篇部落格,希望不會是最後一篇,感謝觀看到這裡的你 / 妳。